Веб-анатомия по воскресеньям с Артемием Ломовым № 12
Решето для контента

В прошлый раз, как вы помните, мы приняли за аксиому тот факт, что все веб-ресурсы информационного характера в значительной мере похожи друг на друга. И общность эта сильнее всего выражена в составе и взаимном расположении элементов страниц.
Но неправы те, кто полагает, будто бы пресловутое проявление формата только и норовит всячески ущемить права дизайнера на свободное творчество. Эта ситуация во многом смахивает на шахматы — казалось бы, какая скукотища: все ограничивается квадратной доской с жалкими шестьюдесятью четырьмя квадратными же полями; чуть ли не любая встреча гроссмейстеров начинается стандартным ходом e2 — e4; многие классические партии совпадают в десятках ходов… Но ведь сколько же возможно уникальных, неповторимых партий!
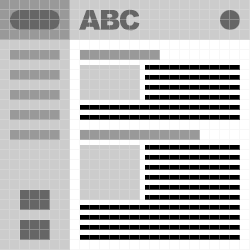
В организации пространства страницы любого информационного сайта можно выделить как минимум четыре функциональные области со строго определенными ролями. Это «шапка», блок навигации, область основного текста и «подвал».
Слова, взятые в кавычки, унаследованы вебмастерами от верстальщиков-полиграфистов и, бесспорно, являют собой жаргонизмы, но зато они понятны всем и каждому. Честно говоря, мне неизвестны устоявшиеся «официальные» их заменители в русском языке, поэтому оставим терминологическое эстетство лингвистам, а сами перейдем к сути дела.
Вне всякого сомнения, «шапка» должна располагаться сверху. Основной ее функциональный элемент — название сайта. Иногда, помимо титульной надписи, в «шапке» может присутствовать заголовок текущего раздела сайта. Там может находиться и логотип компании, характерный символ веб-ресурса, некий художественный визуал, причем хорошим тоном считается размещение подобного элемента в левой стороне «шапки» и наделение его ролью ссылки на главную страницу сайта.
Навигационная панель, если количество разделов на сайте небольшое, может располагаться горизонтально, отделяя «шапку» страницы от области основного текста. В этом случае элементы навигации полезно продублировать и внизу страницы, между блоком основного содержания и «подвалом». Когда же разделов на сайте относительно много, лучше сделать навигационный блок вертикальным, располагая его слева от зоны с основным текстом страницы. Почему именно слева, а не справа? Нас, носителей европейской культуры, чуть ли не с пеленок учили читать слева направо и сверху вниз. И именно эти направления волей-неволей становятся преобладающими не только при чтении, но и при любом визуальном восприятии. Навигационный же блок, будучи, как правило, визуально «тяжелее» (темнее, сложнее по внутреннему устройству и т. п.) области основного содержания страницы, при размещении с левой стороны интерпретируется подсознанием как отправная точка для движения, а при расположении справа — напротив, как некая преграда на пути восприятия.
В нестандартных ситуациях, когда, например, логическая структура сайта чрезвычайно сложна и насчитывает множество иерархических уровней вложенности, может найти применение и двухкоординатная система навигации. При этом, скажем, горизонтально ориентированная область отводится для ссылок на верхнеуровневые, «магистральные» направления сайта, а вертикальный блок планируется как контекстное меню подразделов в рамках текущего большого раздела.
(Достаточно модные нынче ниспадающие навигационные меню мало того, что сложны в реализации, так еще и существенно проигрывают в accessibility, то есть в доступности для максимально широкого круга пользователей, ибо весьма требовательны к типу и настройкам браузера. Так что, как мне представляется, все это от лукавого, игра не стоит свеч… Впрочем, о навигации мы еще успеем основательно побеседовать.)
Область основного текста — то, ради чего, собственно, создается страница, ее главная ценность и единственный «полезный груз». В идеале, конечно, необходимо стремиться выделить для этого блока как можно больше пространства. Разумеется, функциональность всех прочих элементов не должна страдать, но на многих реально существующих сайтах (особенно грешат этим новостные ресурсы) основное содержание неприметно ютится где-то между огромными рекламными баннерами и беспорядочно разбросанными областями с бесконечными ссылками на «самые горячие сенсации», не претендуя даже на половину, а то и на треть площади окна браузера! Полагаю, разработчикам подобных проектов есть о чем задуматься…
На главной странице сайта в блоке основного текста должна в обязательном порядке присутствовать краткая аннотация, раскрывающая в нескольких словах назначение ресурса. Наличие такого пояснения — признак уважения к личному времени пользователей.
Случайный посетитель, забредший на сайт, в таком случае сможет сразу же понять: интересна ему тематика ресурса или же нет. И немедленно покинуть ресурс, не успев затаить в душе ни малейшего раздражения, либо же напротив, в первый же момент получить стимул к более основательному копанию в содержании сайта.
Аннотация должна предварять любое текстовое содержание главной страницы и быть полностью видимой без какой бы то ни было прокрутки содержимого окна браузера. Но на главной странице часто размещают и новости, причем тоже крайне желательно, чтобы информация о последнем обновлении была видна без прокрутки содержимого окна. Поэтому целесообразно применить для текстового содержания главной страницы сайта двухколоночную верстку, тогда как на внутренних страницах вполне можно обойтись размещением текста и в одну колонку.
«Подвал» страницы — немаловажная деталь, которой, к сожалению, многие разработчики несправедливо пренебрегают. Чисто композиционная роль «подвала» — уравновесить «шапку», придать странице законченность. Но и в информационном плане он тоже весьма полезен: в самой нижней области страницы нелишне разместить выходные данные, контакты, дату последнего обновления, счетчик посещений и прочую сопутствующую информацию.
Хотя все мы знаем, что «последний бой — он трудный самый», в сайтостроительстве сложнее всего, как это ни парадоксально, сделать самый первый шаг, перейти грань от чистого листа к чему-то осязаемому.
Я не случайно вспомнил про белый бумажный лист — для дизайнера даже столь «нематериальных» произведений, как веб-сайты, нет лучших инструментов на самом начальном этапе работы над проектом, чем карандаш и бумага. При помощи этих нехитрых средств можно с молниеносной быстротой реализовать десяток-другой набросков «каркаса» будущего сайта, с каждым шагом приближаясь к единственно верному варианту, исключая или добавляя те или иные элементы, скругляя углы, корректируя расстояния.
Качественный макет страницы невозможен без детальной проработки нюансов пространственных отношений. Только тогда, когда размеры и взаимное размещение всех элементов, а также величины всевозможных полей и отступов будут со всей очевидностью коррелировать между собой, когда исчезнут все лишние сущности, не укладывающиеся в общий строй композиции макета, — вот тогда только можно начинать осторожно заикаться о переходе к электронной форме.
Кстати, в свете сказанного бумага в клеточку выигрышнее, нежели обычная белая бумага, ибо являет собой, де-факто, готовую модульную сетку. Положив элементарной единицей расстояния будущего макета линейный размер одной клетки (на уровне экспериментов в Photoshop’е он может соответствовать, скажем, 10 или 20 пикселям), вы избавляете себя от мучительных поисков «зацепки», так необходимой для преодоления пресловутой скованности перед чистым листом.
Конечно, начать плясать можно и не от печки, а от вполне конкретной величины — к примеру, от ширины уже имеющегося в наличии логотипа или же от стандартных размеров рекламного баннера, который планируется разместить в верхней части страницы. Словом, возможны варианты — мое дело лишь обратить на них ваше внимание.
«Каркас» будущего сайта может либо иметь фиксированную ширину, либо верстаться по «резиновому» принципу, растягиваясь или сжимаясь в зависимости от размеров экрана. Нужно сразу взвесить все «за» и «против». «Резиновый» макет верстать сложнее, да и вряд ли какая бы то ни было композиция будет выглядеть сбалансированно при возможном изменении ее ширины в два с лишним раза от расчетной, ведь растровая графика не масштабируется с изменением ширины окна браузера. В то же время, вокруг содержимого страниц с фиксированной шириной при больших разрешениях экрана остаются огромные пустые поля, и выглядят эти страницы в такой ситуации весьма сиротливо. С другой стороны, большие мониторы созданы для того, чтобы на них умещалось много информации (в нескольких окнах или рабочих областях), и разворачивать при работе с ними окошко браузера на все 2048 пикселей — мягко говоря, не совсем правильно. Хотя осуждать пользователей за их предпочтения мы не имеем права.
В следующем выпуске «Веб-анатомии…» мы продолжим разговор о разработке макета страниц информационного сайта, но только уже в технологическом русле.
15.08.2004
|
